Cara Mengganti Logo Halaman Login WordPress

Hallo sahabat WebEsia, pada pembahasan artikel kali ini disini saya ingin share kepada Anda mengenai tutorial mengganti logo halaman login WordPress dengan menggunakan plugin yang bernama WPCode (Insert Headers and Footers + Custom Code Snippets). Untuk itu silahkan lihat langkah-langkahnya berikut ini.
Pendahuluan
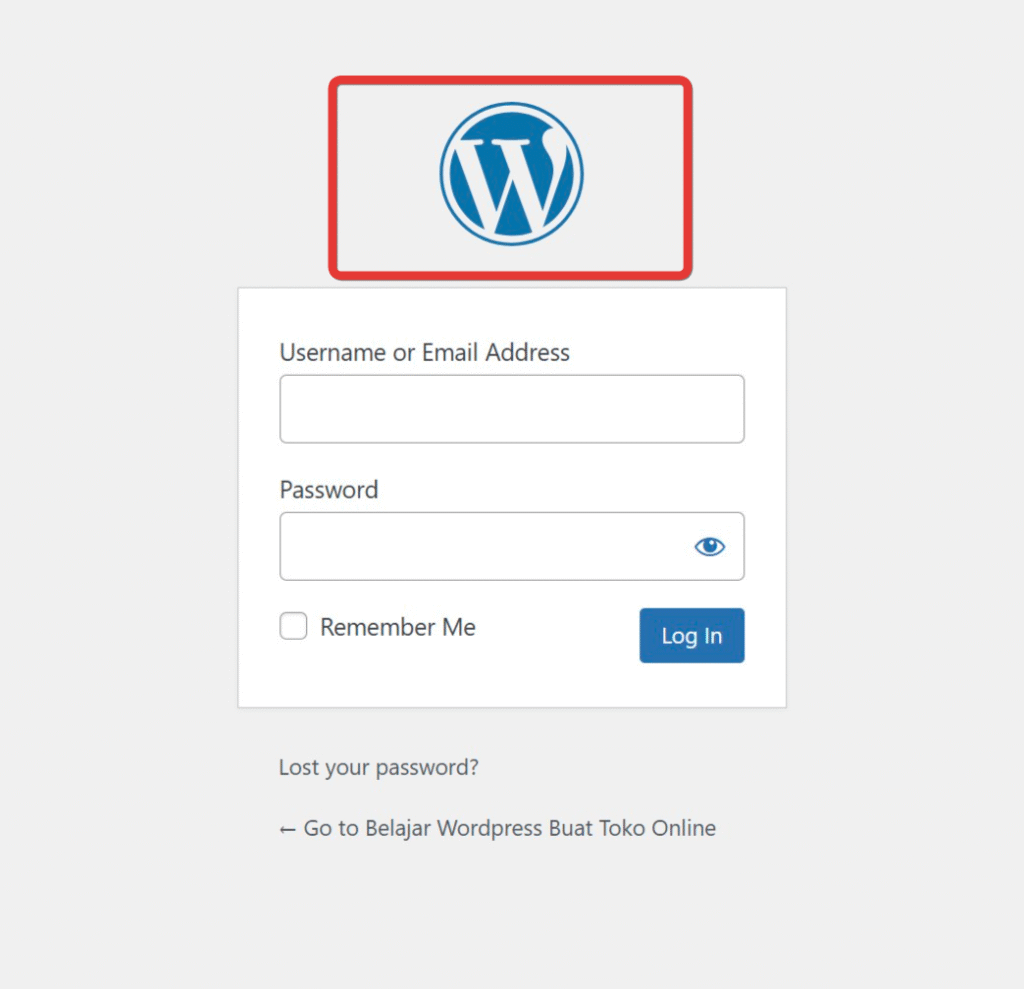
WordPress memiliki halaman login default yang menampilkan logo WordPress bawaan. Mengganti logo tersebut dapat memperkuat identitas merek dan memberikan pengalaman yang lebih profesional bagi pengguna. Plugin WPCode memudahkan Anda menambahkan kode custom PHP, JS, dan CSS tanpa harus mengedit file tema langsung.
Apa itu Plugin WPCode
WPCode (Insert Headers and Footers + Custom Code Snippets) adalah plugin yang dikembangkan untuk mempermudah manajemen potongan kode (snippets) di WordPress. Dengan WPCode, Anda dapat menambahkan kode PHP, JavaScript, CSS, HTML, atau teks langsung dari dashboard tanpa mengubah tema atau child theme. Plugin ini juga menyediakan library dengan lebih dari 100 snippet siap pakai, termasuk snippet untuk mengganti logo halaman login. Baca juga “20 Template WordPress Gratis dan SEO-Friendly“.
Pentingnya Mengganti Logo Login WordPress
Mengganti logo pada halaman login bukan sekadar soal estetika, tetapi juga berdampak langsung pada citra merek, pengalaman pengguna, keamanan, dan efektivitas penggunaan WordPress sebagai platform profesional. Dengan melakukan kustomisasi ini, Anda dapat memperkuat identitas visual perusahaan, membangun kepercayaan pengguna, mempermudah white-label untuk klien, serta menambah lapisan keamanan dan konsistensi di seluruh ekosistem situs Anda.
1. Penguatan Branding dan Profesionalisme
Menghadirkan logo perusahaan di halaman login membuat WordPress terasa sebagai bagian integral dari identitas merek Anda, bukan sekadar CMS generik. Logo kustom menciptakan kesan profesional dan terintegrasi, sehingga klien atau tim internal merasa situs Anda dikelola dengan serius. Dalam jangka panjang, keseragaman elemen visual ini meningkatkan recall merek saat pengguna berinteraksi dengan berbagai halaman situs Anda.
2. Meningkatkan Pengalaman Pengguna dan Kepercayaan
Halaman login yang terpersonalisasi menghadirkan pengalaman berkesan bagi pengguna, karena tampilan yang familiar memudahkan orientasi. Dengan logo kustom, pengguna merasa diajak masuk ke lingkungan yang konsisten, sehingga menumbuhkan kepercayaan dan loyalitas.
3. White Labeling untuk Klien dan Agen Pengembang
Bagi agensi atau freelancer, menghilangkan jejak WordPress standar adalah nilai tambah yang bisa ditawarkan ke klien. White-labeling login page memudahkan Anda mem-branding ulang sistem back-end tanpa memengaruhi fungsionalitas, sehingga klien tidak menyadari bahwa situs mereka dibangun di atas platform WordPress.
4. Keamanan dan Pencamuflase
Mengganti logo default juga sering diiringi dengan perubahan URL login dan penambahan fitur keamanan seperti CAPTCHA atau 2FA, yang secara signifikan mengurangi risiko serangan brute-force. Selain itu, menyembunyikan status “Powered by WordPress” dapat membuat situs Anda kurang menarik bagi peretas yang menargetkan platform ini secara massal.
5. Konsistensi Identitas Digital di Seluruh Platform
Kustomisasi login page menjamin bahwa elemen visual di back end selaras dengan front-end, menciptakan kesan menyeluruh yang kohesif. Dengan demikian, baik tim internal maupun klien merasakan pengalaman merek yang seragam, dari homepage hingga halaman login.
Langkah-langkah Mengganti Logo Halaman Login WP

Silahkan ikuti langkah-langkahnya berikut ini untuk merubah logo pada halaman saat login di WordPress dengan menggunakan plugin dari WPcode, diantaranya adalah sebagai berikut:
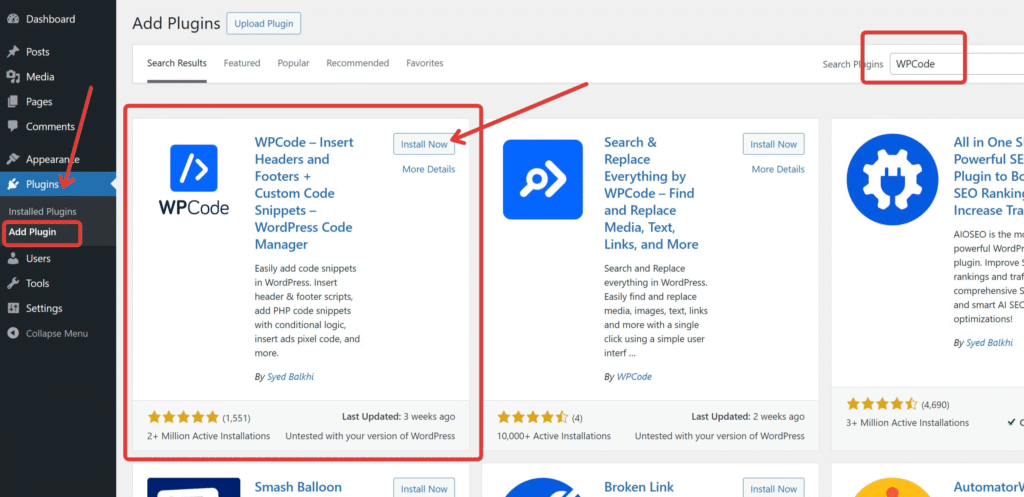
1. Instal dan Aktifkan Plugin WPCode
Masuk ke menu Plugins > Add New di dashboard WordPress. Cari plugin “Insert Headers and Footers + Custom Code Snippets” atau “WPCode” lalu klik Install Now dan Activate.

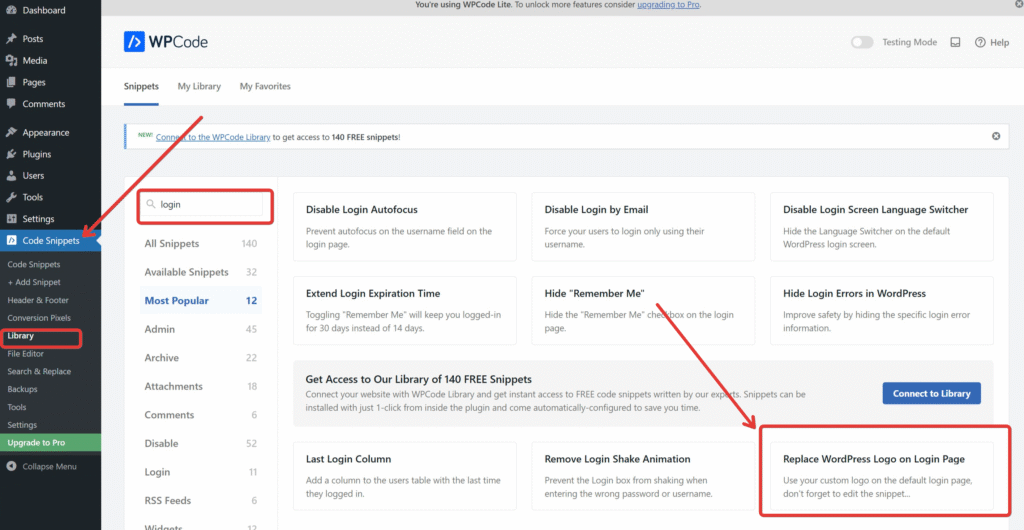
2. Buat Snippet Baru
Jika sudah mengaktipkan plugin WPCode selanjutnya kita akan menambahkan snipet baru, namun disini kita akan memanfaatkan librari yang sudah disediakan oleh plugin WPCode untuk merubah logo yang terdapat pada halaman login di website WordPress Anda.
Silahkan pergi ke menu WPCode di dasbor WordPress kamu lalu pergi ke halaman Library dan pada pencarian ketikan kata kunci “Login” dan pilih librari yang bernama Replace WordPress Logo on Login Page lalu pilih Use Snippet

3. Mengganti Logo Halaman Login
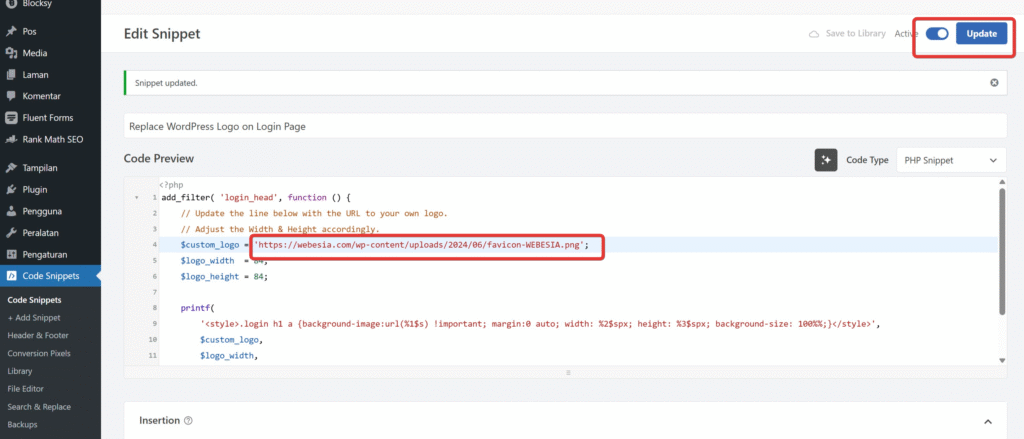
Selanjutnya Anda akan diarahkan ke halaman snippet loginnya, disini kamu akan melihat kode template yang disediakan oleh plugin WPCode-nya.
Anda akan melihat kode snippet sperti kode dibawah ini:
add_filter( 'login_head', function () {
// Update the line below with the URL to your own logo.
// Adjust the Width & Height accordingly.
$custom_logo = 'https://wpcode.com/wp-admin/images/wordpress-logo.svg';
$logo_width = 84;
$logo_height = 84;
printf(
'<style>.login h1 a {background-image:url(%1$s) !important; margin:0 auto; width: %2$spx; height: %3$spx; background-size: 100%%;}</style>',
$custom_logo,
$logo_width,
$logo_height
);
}, 990 );Pada kode yang saya kasih BOLD yaitu https://wpcode.com/wp-admin/images/wordpress-logo.svg, silahkan ganti dengan URL gambar atau URL logo yang ingin kamu gunakan misalnya disini kodenya akan seperti dibawah ini setalah saya ganti dengan logo saya.
add_filter( 'login_head', function () {
// Update the line below with the URL to your own logo.
// Adjust the Width & Height accordingly.
$custom_logo = 'https://webesia.com/wp-content/uploads/2024/06/favicon-WEBESIA.png'; $logo_width = 84;
$logo_height = 84;
printf(
'<style>.login h1 a {background-image:url(%1$s) !important; margin:0 auto; width: %2$spx; height: %3$spx; background-size: 100%%;}</style>',
$custom_logo,
$logo_width,
$logo_height
);
}, 990 );Dimana URL https://webesia.com/wp-content/uploads/2024/06/favicon-WEBESIA.png adalah url logo saya yang akan digunakan pada logo halaman login di WordPress saya.
Setelah kamu merubah logonya silahkan kamu aktifkan kode snippernya dan pilih Save/Update.

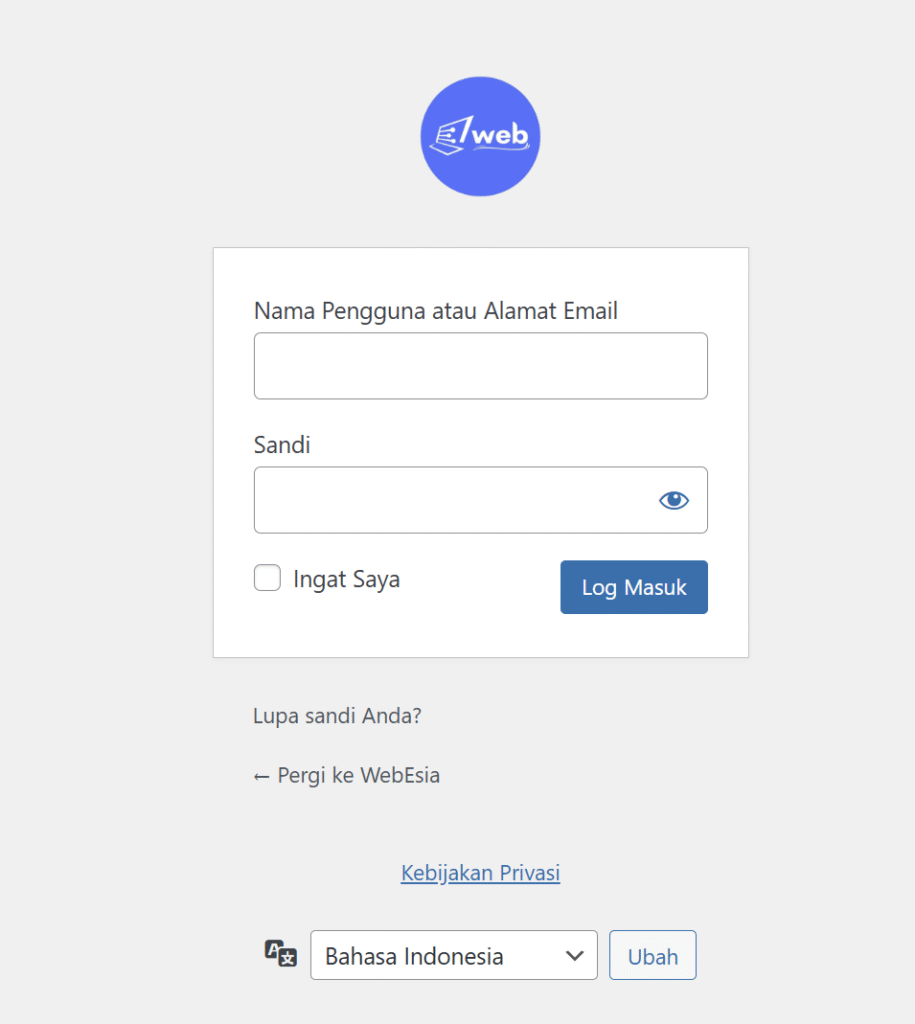
4. Selesai dan lihat hasilnya
Samapai tahap ini kamu sudah berhasil menerapkan logo baru pada halaman login WordPress anda. silahkan kamu lihat hasilnya di domainkamu.com/wp-admin.

Tips Tambahan
- Jika logo tidak muncul, bersihkan cache browser maupun cache plugin (misalnya WP Super Cache atau W3 Total Cache).
- Untuk mengubah link logo agar menuju halaman tertentu, Anda dapat menambahkan filter
login_headerurldanlogin_headertitle. - Jika ingin menambahkan efek hover atau styling lain, sesuaikan bagian
<style>di kode snippet.
Kesimpulan
Mengganti logo halaman login WordPress menggunakan plugin WPCode memungkinkan Anda melakukan kustomisasi dengan mudah tanpa mengedit file tema langsung. Dengan sedikit kode PHP dan langkah yang sederhana, Anda dapat memperkuat branding situs WordPress Anda.
Sumber: WPCode, wpgan.com, wordpress.org