Cara Membuat Iklan Pop Up di WordPress Tanpa Plugin Tambahan

Ingin menampilkan promo menarik di website WordPress-mu tanpa perlu menginstal plugin tambahan? Di tutorial ini, kami dari WebEsia akan membagikan langkah-langkah untuk membuat iklan pop up di WordPress yang tampil elegan, responsive, dan hanya muncul di halaman postingan artikel. Popup ini dilengkapi animasi masuk & keluar serta tombol close yang stylish!
Keunggulan Popup Ini:
- Hanya muncul di halaman artikel
- Desain modern & responsive
- Animasi halus (fade-in dan fade-out)
- Bisa ditutup dengan klik di luar area popup
- Tidak memperlambat website
- Tidak memerlukan plugin tambahan (cukup pakai WPCode atau Custom JS)
Apa itu Popup?
Popup adalah elemen antarmuka (UI) yang muncul secara tiba-tiba di layar saat pengguna sedang menjelajahi sebuah situs web atau aplikasi. Tujuannya bisa beragam, seperti menampilkan informasi penting, menawarkan promosi, mengumpulkan data pengunjung (melalui formulir), atau mendorong tindakan tertentu seperti berlangganan newsletter atau melakukan pembelian.
Jenis-jenis Popup
Mekanisme pemicu menentukan kapan dan bagaimana popup muncul di layar pengguna. Berikut jenis-jenis popup berdasarkan pemicunya:
1. Popup Exit-Intent
Popup jenis ini muncul ketika sistem mendeteksi pengguna hendak meninggalkan halaman website. Biasanya terdeteksi melalui pergerakan kursor menuju tombol tutup atau keluar dari area browser. Popup ini efektif untuk mengurangi tingkat pentalan (bounce rate) dan mempertahankan pengguna lebih lama di website.
2. Popup Waktu Tunda
Popup waktu tunda diatur untuk muncul setelah pengguna menghabiskan waktu tertentu di halaman website. Pemicu berbasis waktu ini memungkinkan pengguna untuk terlebih dahulu menjelajahi konten sebelum disajikan popup, sehingga pesan yang disampaikan menjadi lebih relevan.
3. Popup Saat Menggulir
Jenis popup ini muncul ketika pengguna telah menggulir (scroll) sampai titik tertentu di halaman website. Ini sangat efektif karena menunjukkan bahwa pengguna tertarik dengan konten dan telah berinteraksi dengan halaman tersebut.
4. Popup Saat Diklik
Popup yang hanya muncul ketika pengguna mengklik elemen tertentu di halaman, seperti tombol atau tautan. Jenis ini kurang mengganggu karena hanya muncul berdasarkan tindakan sukarela dari pengguna.
5. Popup Berbasis Lokasi
Popup yang ditampilkan berdasarkan lokasi geografis pengguna. Ini memungkinkan personalisasi konten berdasarkan area geografis tertentu, seperti menawarkan promo lokal atau informasi yang relevan dengan wilayah pengguna.
6. Popup Berbasis Waktu
Berbeda dengan popup waktu tunda, jenis ini muncul pada waktu tertentu dalam jam atau hari. Misalnya, popup yang hanya muncul selama jam kerja atau pada hari-hari tertentu dalam seminggu.
7. Popup Berbasis Data
Popup yang ditampilkan berdasarkan data perilaku pengguna, seperti halaman yang dikunjungi sebelumnya atau produk yang dilihat. Jenis popup ini sangat terpersonalisasi dan relevan dengan minat pengguna.
8. Popup Halaman Arahan Tertentu
Popup yang muncul hanya pada halaman arahan (landing page) tertentu, biasanya dirancang untuk melengkapi tujuan halaman tersebut.
9. Popup Keterlibatan Ulang Ketidakaktifan
Jenis popup yang muncul ketika sistem mendeteksi pengguna tidak aktif selama periode waktu tertentu di halaman website. Ini bertujuan untuk mengaktifkan kembali keterlibatan pengguna yang mungkin teralihkan perhatiannya.
Langkah-Langkah Membuat Popup di WordPress
Apakah Anda ingin menambah konversi atau menarik perhatian pengunjung di website WordPress Anda? Salah satu cara yang efektif adalah dengan menambahkan iklan pop up. Meskipun banyak plugin yang tersedia untuk membuat pop up, Anda juga dapat melakukannya tanpa plugin tambahan dengan menggunakan kode sederhana. Dalam tutorial ini, saya akan menunjukkan cara membuat iklan pop up di WordPress yang akan tampil secara menarik dan profesional, hanya dengan beberapa baris kode. Lihat panduannya dibawah ini:

1. Buka Dashboard WordPress Kamu
Pastikan kamu sudah login ke WordPress, lalu masuk ke menu WPCode > Code Snippets atau Custom Code (jika menggunakan plugin WPCode).
Jika belum punya WPCode, kamu bisa install gratis dari WordPress Plugin Directory.
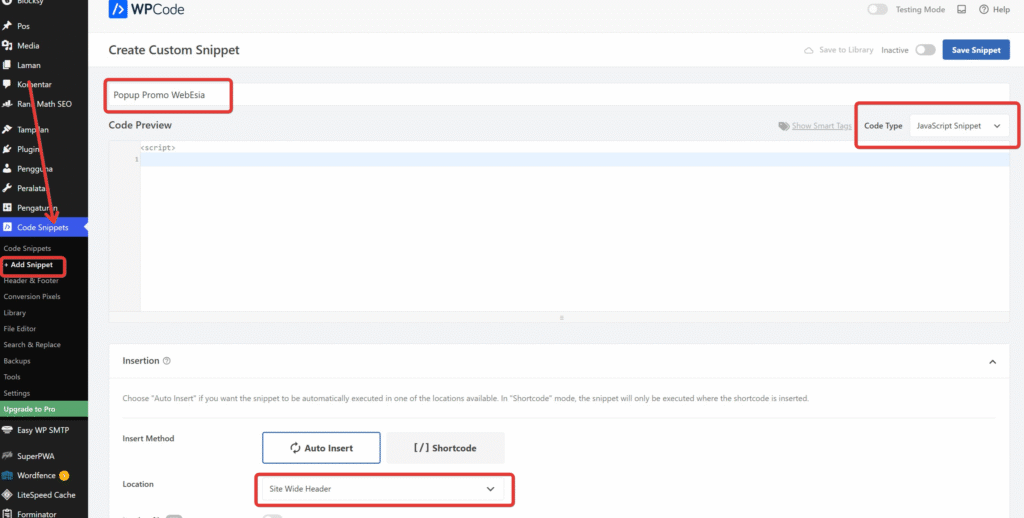
2. Tambahkan Snippet Baru
- Klik tombol “Add New Snippet”
- Pilih jenis snippet “JavaScript Snippet”
- Beri judul: Popup Promo WebEsia atau sesuaikan dengan judul yang Anda inginkan
- Location pilih lokasi “Site Wide Footer“

3. Masukkan Kode Ini
Salin dan tempelkan kode JavaScript berikut ke kolom kode:
/*!
* Webesia Smart Promo Popup
* Dibuat oleh: https://webesia.com
* Desain & pengembangan: Tim Webesia
* Versi: 1.0
* Catatan: Script ini menampilkan popup promo hanya di halaman postingan.
*/
document.addEventListener('DOMContentLoaded', function () {
if (!document.body.classList.contains('single')) return;
const style = document.createElement('style');
style.textContent = `
.webesia-overlay {
position: fixed;
top: 0; left: 0;
width: 100%; height: 100%;
background: rgba(0, 0, 0, 0.3);
z-index: 9998;
display: flex;
align-items: center;
justify-content: center;
opacity: 0;
animation: fadeInOverlay 0.4s ease forwards;
}
.webesia-popup {
background: linear-gradient(135deg, #366bbb, #00ccff);
color: white;
padding: 30px;
border-radius: 16px;
box-shadow: 0 12px 25px rgba(0,0,0,0.25);
width: 90%;
max-width: 500px;
font-family: sans-serif;
text-align: center;
position: relative;
animation: fadeInPopup 0.6s ease forwards;
}
@keyframes fadeInOverlay {
from { opacity: 0; }
to { opacity: 1; }
}
@keyframes fadeInPopup {
from { opacity: 0; transform: translateY(-30px); }
to { opacity: 1; transform: translateY(0); }
}
@keyframes fadeOutPopup {
from { opacity: 1; transform: translateY(0); }
to { opacity: 0; transform: translateY(-30px); }
}
.webesia-popup.fade-out {
animation: fadeOutPopup 0.4s ease forwards;
}
.webesia-close {
position: absolute;
top: 12px;
right: 16px;
cursor: pointer;
font-size: 22px;
font-weight: bold;
color: white;
transition: transform 0.2s ease, color 0.2s ease;
}
.webesia-close:hover {
transform: rotate(90deg) scale(1.2);
color: #ffdddd;
}
`;
document.head.appendChild(style);
const overlay = document.createElement('div');
overlay.className = 'webesia-overlay';
overlay.innerHTML = `
<div class="webesia-popup" id="webesiaPopup">
<div class="webesia-close" onclick="closeWebesiaPopup()">×</div>
<h3 style="margin-top:0; font-size: 24px; color: #ffffff;">📢 Buat Website Mulai dari Rp.700K</h3>
<img src="https://webesia.com/wp-content/uploads/2025/04/website-perusahaan.png" alt="Website Promo" style="
max-width: 80%;
height: auto;
margin: 12px 0;
border-radius: 12px;
">
<p style="font-size: 16px; margin-bottom: 20px;">Tampil lebih profesional dan percaya diri dengan website bisnismu sendiri. Promo spesial bulan ini hanya untuk kamu yang serius berkembang!</p>
<a href="https://webesia.com" target="_blank" style="
background: white;
color: #366bbb;
padding: 12px 20px;
text-decoration: none;
border-radius: 8px;
font-weight: bold;
display: inline-block;
">Buat Web Sekarang!</a>
</div>
`;
overlay.addEventListener('click', function (e) {
if (e.target === overlay) {
closeWebesiaPopup();
}
});
setTimeout(function () {
document.body.appendChild(overlay);
}, 4000);
window.closeWebesiaPopup = function () {
const popup = document.getElementById('webesiaPopup');
popup.classList.add('fade-out');
setTimeout(() => {
if (overlay && overlay.parentNode) {
overlay.remove();
}
}, 400);
};
});
/*!
* Akhir dari Webesia Smart Promo Popup
* Jangan hapus komentar ini sebagai bentuk apresiasi untuk pengembang.
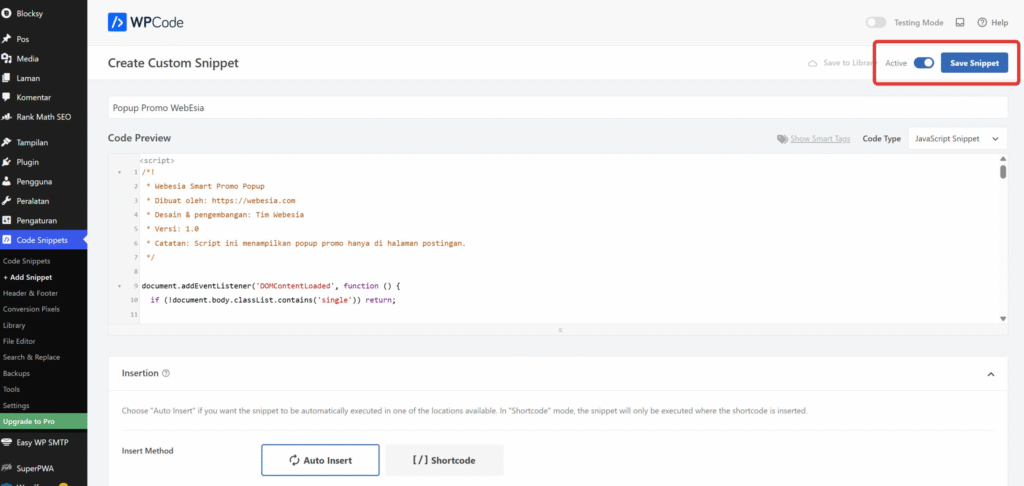
*/4. Simpan & Aktifkan
Klik “Save Snippet” lalu Activate. Selesai!

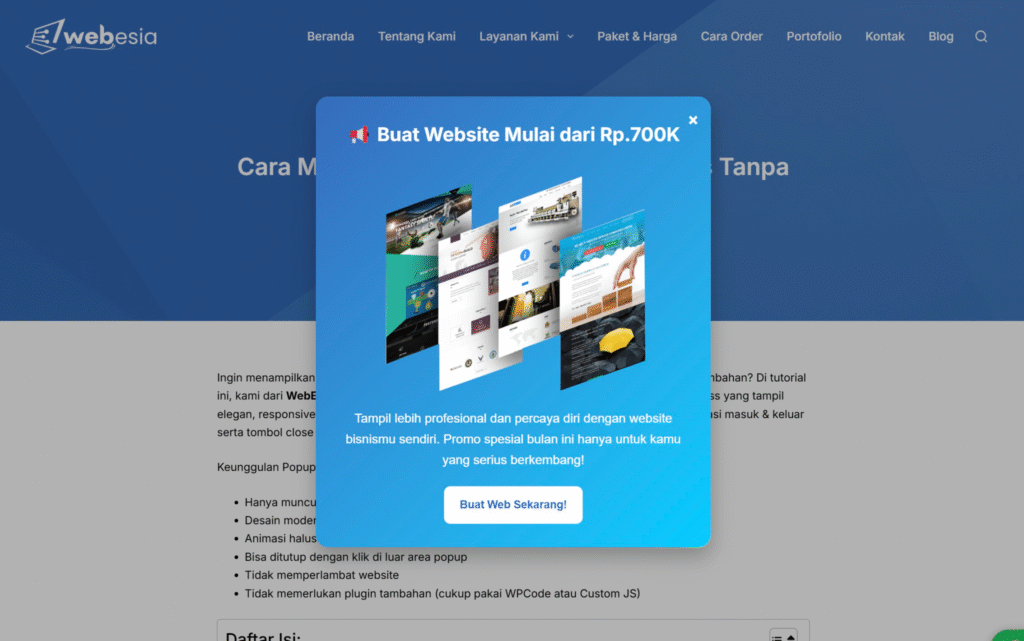
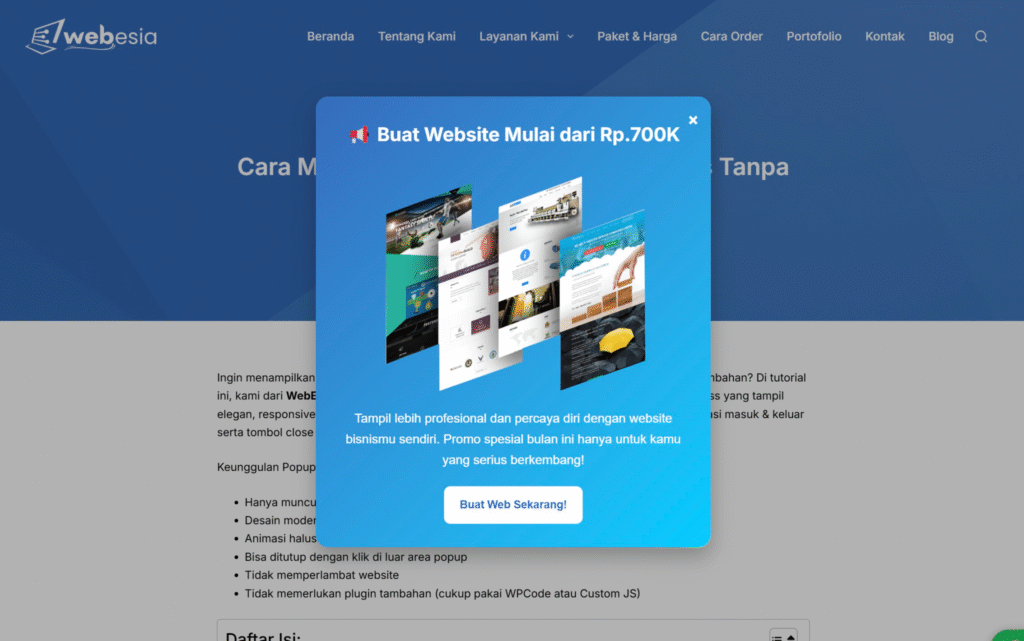
Hasil Akhir
Setelah aktif, popup akan muncul otomatis setelah 4 detik saat pengunjung membaca artikel di website kamu. Popup akan tertutup saat pengguna klik tombol ✕ atau klik di luar area popup.

Kustomisasi Tambahan
Untuk melakukan kustomisasi popup yang ditampilkan di website WordPress Anda, berikut adalah penjelasan cara mengubah beberapa elemen seperti waktu tampilan, warna, gambar, dan link sesuai dengan kode yang telah diberikan.
1. Mengubah Waktu Tampilan Popup (Delay)
Waktu popup muncul setelah halaman dimuat diatur dengan menggunakan setTimeout. Pada kode yang ada, popup muncul setelah 4 detik (4000 milidetik). Anda bisa mengubahnya dengan mengganti nilai dalam setTimeout di bagian berikut:
setTimeout(function () {
document.body.appendChild(overlay);
}, 4000); // Ganti angka 4000 dengan nilai delay yang diinginkan dalam milidetikContoh:
Jika Anda ingin popup muncul setelah 2 detik, ubah 4000 menjadi 2000:
setTimeout(function () {
document.body.appendChild(overlay);
}, 2000);2. Mengubah Warna Background Popup
Warna latar belakang popup menggunakan gradient dari kode berikut:
background: linear-gradient(135deg, #366bbb, #00ccff);Anda bisa mengganti warna tersebut sesuai dengan preferensi. Misalnya, untuk mengganti menjadi merah dan jingga:
background: linear-gradient(135deg, #ff4d4d, #ff7f50);Keterangan:
#ff4d4dadalah warna merah.#ff7f50adalah warna jingga.
3. Mengubah Gambar yang Ditampilkan pada Popup
Gambar yang muncul di popup diambil dari URL yang terdapat pada kode ini:
<img src="https://webesia.com/wp-content/uploads/2025/04/website-perusahaan.png" alt="Website Promo" style="
max-width: 80%;
height: auto;
margin: 12px 0;
border-radius: 12px;
">Anda bisa mengganti gambar dengan mengganti URL gambar yang ada pada bagian src. Misalnya, jika Anda ingin mengganti gambar dengan gambar lain di website Anda, cukup ganti URL di dalam tag src.
Contoh:
<img src="https://webesia.com/wp-content/uploads/2025/04/gambar-baru.png" alt="Promo Baru" style="
max-width: 80%;
height: auto;
margin: 12px 0;
border-radius: 12px;
">4. Mengubah Link Tombol (CTA)
Tombol di popup mengarahkan ke URL tertentu. URL ini ada pada tag <a> seperti berikut:
<a href="https://webesia.com" target="_blank" style="
background: white;
color: #366bbb;
padding: 12px 20px;
text-decoration: none;
border-radius: 8px;
font-weight: bold;
display: inline-block;
">Buat Web Sekarang!</a>Jika Anda ingin mengubah link tujuan yang akan diakses pengunjung ketika menekan tombol CTA “Buat Web Sekarang!”, ganti URL di dalam atribut href. Misalnya, untuk mengarahkan ke halaman kontak Anda:
<a href="https://webesia.com/kontak" target="_blank" style="
background: white;
color: #366bbb;
padding: 12px 20px;
text-decoration: none;
border-radius: 8px;
font-weight: bold;
display: inline-block;
">Buat Web Sekarang!</a>5. Mengubah Teks Judul dan Deskripsi Popup
Untuk mengubah teks judul atau deskripsi di popup, cukup ubah teks di dalam elemen <h3> dan <p>:
<h3 style="margin-top:0; font-size: 24px; color: #ffffff;">📢 Buat Website Mulai dari Rp.700K</h3>
<p style="font-size: 16px; margin-bottom: 20px;">Tampil lebih profesional dan percaya diri dengan website bisnismu sendiri. Promo spesial bulan ini hanya untuk kamu yang serius berkembang!</p>Misalnya, untuk mengubah judul menjadi “Diskon Spesial untuk Website Bisnis Anda!” dan deskripsi menjadi lebih menarik:
<h3 style="margin-top:0; font-size: 24px; color: #ffffff;">🎉 Diskon Spesial untuk Website Bisnis Anda!</h3>
<p style="font-size: 16px; margin-bottom: 20px;">Dapatkan website profesional untuk bisnismu sekarang juga. Penawaran terbatas hanya bulan ini!</p>6. Menambahkan Custom CSS
Jika Anda ingin melakukan penyesuaian tambahan pada tampilan popup (misalnya, merubah padding, font, atau border radius), Anda dapat menambahkan atau mengubah bagian style di kode CSS yang sudah ada.
Contoh: Jika ingin mengubah ukuran font deskripsi atau menambah padding, Anda bisa mengubah kode berikut:
p {
font-size: 16px; /* Ganti dengan ukuran font yang diinginkan */
margin-bottom: 20px; /* Ganti dengan margin yang diinginkan */
}Ringkasan Customisasi:
- Mengubah waktu tampil: Ubah angka pada
setTimeout(dalam milidetik). - Mengubah warna popup: Ganti kode warna dalam
background: linear-gradient(...). - Mengubah gambar: Ganti URL gambar pada tag
<img src="URL">. - Mengubah tombol link: Ganti URL di dalam
hreftombol. - Mengubah teks judul dan deskripsi: Ubah teks dalam tag
<h3>dan<p>. - CSS custom: Sesuaikan bagian
styleuntuk penyesuaian desain lebih lanjut.
Ingin versi popup yang lebih canggih? Atau tertarik dengan landing page? Hubungi tim WebEsia. kami siap bantu membuat website yang konversinya tinggi.
Tips Membuat Popup yang Ramah SEO
Dalam era digital yang kompetitif, popup tetap menjadi alat vital untuk meningkatkan konversi dan keterlibatan pengguna. Namun, implementasi yang tidak tepat dapat merusak upaya optimasi mesin pencari (SEO) dan mengganggu pengalaman pengguna. Artikel ini membahas strategi komprehensif untuk menciptakan popup yang selaras dengan prinsip SEO modern, memadukan efektivitas pemasaran dengan kepatuhan terhadap pedoman algoritma mesin pencari.
1. Timing Kemunculan yang Strategis
Popup harus muncul pada momen ketika pengguna telah menunjukkan ketertarikan terhadap konten. Penelitian menunjukkan bahwa popup yang muncul setelah pengguna menghabiskan 60 detik di halaman memiliki tingkat konversi 40% lebih tinggi dibandingkan yang muncul secara instan. Mekanisme exit-intent (deteksi niat keluar) menjadi solusi optimal, dengan tingkat penerimaan pengguna 27% lebih baik karena relevansi waktu kemunculannya.
2. Desain Minimalis dengan Fokus Konten
Google secara eksplisit menyarankan penghindaran elemen yang mengaburkan konten utama. Popup lightbox dengan latar belakang tembus pandang 70% terbukti mengurangi tingkat penolakan sebesar 18% dibandingkan desain layar penuh. Penggunaan ruang negatif yang memadai dan tipografi jelas meningkatkan keterbacaan tanpa mengganggu navigasi.
3. Optimasi Responsif untuk Perangkat Mobile
Mengingat 86% pengguna internet Indonesia mengakses melalui smartphone, desain popup harus mengadopsi prinsip mobile-first. Studi kasus menunjukkan popup dengan lebar 90% viewport mobile dan tombol CTA berukuran minimum 48x48px meningkatkan konversi mobile sebesar 32%. Hindari elemen interaktif kompleks yang memerlukan presisi tinggi pada layar sentuh.
Penutup
Popup adalah cara yang efektif untuk menarik perhatian pengunjung dan meningkatkan konversi di website Anda. Dengan menggunakan iklan Popup yang kami buat, Anda bisa menyampaikan pesan atau promo khusus dengan cara yang lebih menarik dan dinamis. Popup ini tidak hanya mudah diimplementasikan tanpa memerlukan plugin tambahan, tetapi juga memungkinkan Anda untuk menyesuaikan tampilannya sesuai dengan kebutuhan desain dan tujuan Anda.
Selain itu, Anda juga dapat mengatur kapan popup muncul, mengubah warna dan gaya sesuai dengan branding website, serta menentukan gambar atau konten yang ingin ditampilkan. Dengan fitur animasi dan kemampuan untuk menutup popup baik secara manual maupun otomatis ketika pengguna mengklik di luar banner, popup ini menjadi solusi yang praktis dan efisien.
Jika Anda ingin meningkatkan pengalaman pengunjung di website Anda, cobalah implementasi iklan pop up ini. Anda bisa melakukan berbagai kustomisasi agar popup ini bekerja sesuai dengan preferensi Anda tanpa menambah plugin atau kompleksitas di website. Terus eksplorasi dan sesuaikan berbagai fitur untuk memastikan bahwa popup ini memberikan hasil terbaik bagi website dan bisnis Anda.
Kami dari tim WebEsia berharap artikel ini bermanfaat untuk meningkatkan kualitas website Anda. Jangan ragu untuk menghubungi kami jika Anda membutuhkan bantuan lebih lanjut atau ingin berkonsultasi mengenai layanan kami. Semoga sukses dan terus berkembang!