Cara Menambahkan Reading Progress Bar di Website WordPress

Apakah kamu ingin menambahkan reading progress bar di website WordPress-mu? Fitur ini bisa meningkatkan pengalaman pengguna dengan memberi mereka indikator visual tentang sejauh mana mereka telah membaca sebuah artikel. Dalam artikel ini, kita akan membahas cara menambahkan reading progress bar di WordPress menggunakan plugin WPCode secara mudah dan praktis.
Apa Itu Reading Progress Bar?
Reading progress bar adalah garis horizontal yang biasanya muncul di bagian atas halaman saat pengunjung membaca artikel. Bar ini bergerak seiring dengan scroll pembaca, memberi tahu mereka seberapa banyak konten yang sudah mereka baca dan berapa banyak yang tersisa.
Fitur ini sangat berguna untuk:
- Meningkatkan keterlibatan pengguna
- Mendorong pembaca menyelesaikan artikel
- Memberikan rasa kontrol dan kenyamanan dalam membaca
Manfaat Fitur Reading Progress Bar

Reading Progress Bar punya banyak manfaat, terutama untuk meningkatkan user experience dan engagement di situs WordPress-mu. Berikut beberapa manfaat utamanya:
Reading Progress Bar punya banyak manfaat, terutama untuk meningkatkan user experience dan engagement di situs WordPress-mu. Berikut beberapa manfaat utamanya:
- Meningkatkan Keterlibatan Pembaca
Dengan indikator visual, pembaca terdorong untuk terus membaca hingga selesai karena mereka tahu seberapa banyak konten yang tersisa. - Memberikan Rasa Kontrol
Reading progress bar memberi pembaca gambaran yang jelas tentang panjang artikel, sehingga mereka bisa mengatur waktu dan fokus mereka. - Mengurangi Bounce Rate
Fitur ini membuat pembaca lebih betah di halaman karena mereka merasa kontennya tidak terlalu panjang, apalagi kalau progress-nya sudah setengah jalan. - Meningkatkan Tampilan Profesional Website
Progress bar membuat tampilan situsmu lebih modern, mirip dengan media besar seperti Medium atau BBC. - Membantu dalam UX (User Experience)
Bagi pengunjung yang membaca konten panjang (seperti tutorial atau artikel edukasi), progress bar jadi elemen kecil yang sangat membantu secara fungsional. - Cocok untuk Konten Mobile
Di perangkat mobile, pembaca sering kehilangan konteks seberapa jauh mereka sudah membaca. Progress bar bisa menjadi navigasi visual yang sangat berguna.
Kalau website kamu fokus pada konten tulisan, fitur ini recommended banget buat ditambahkan! Mau dibantu pasangin langsung di blog kamu?
Kenapa Menggunakan WPCode?
WPCode (dulu dikenal sebagai Insert Headers and Footers) adalah plugin yang memungkinkan kamu menambahkan kode khusus (seperti JavaScript atau CSS) tanpa harus mengedit file tema secara langsung. Dengan plugin ini, kamu bisa menambahkan reading progress bar tanpa harus paham coding secara mendalam.
Langkah-Langkah Menambahkan Reading Progress Bar di WordPress
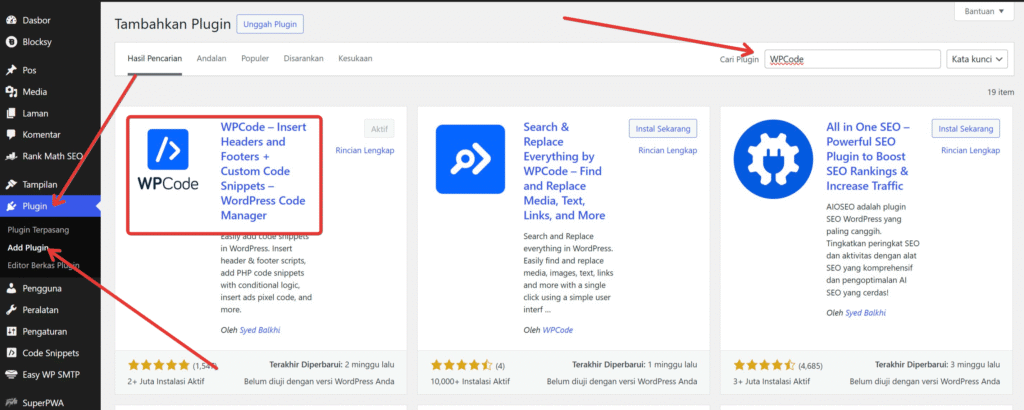
1. Instal dan Aktifkan Plugin WPCode
- Masuk ke dashboard WordPress kamu.
- Buka menu Plugins > Add New.
- Cari plugin “WPCode” di kolom pencarian.

- Klik Install Now, lalu klik Activate.
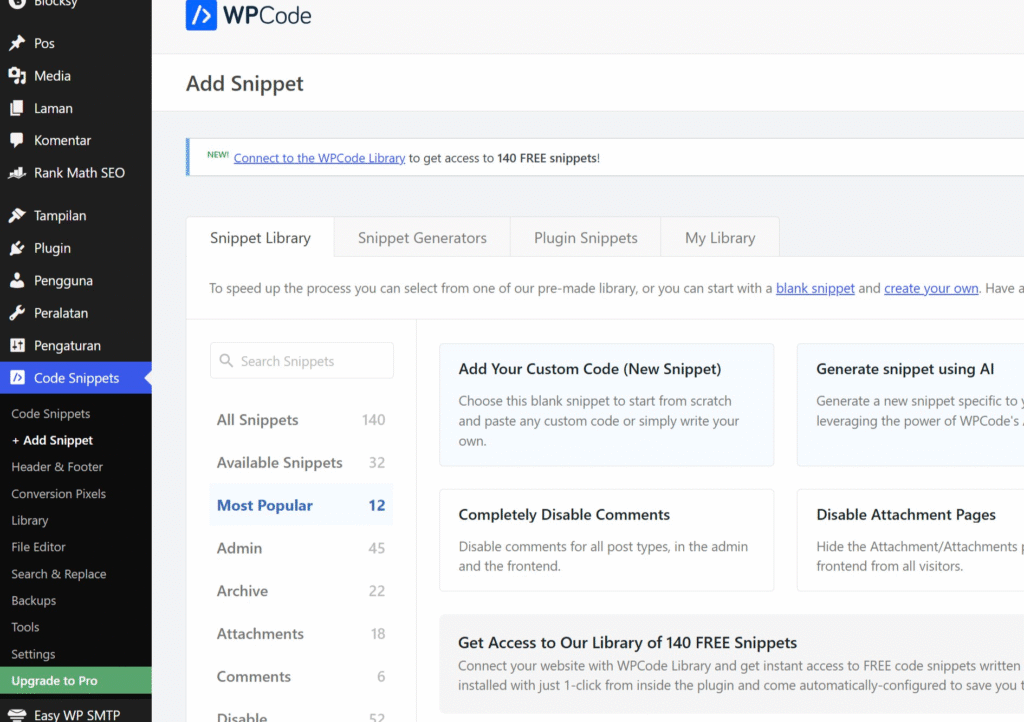
2. Tambahkan Snippet Baru
- Setelah plugin aktif, buka menu Code Snippets > + Add Snippet.
- Pilih “Add Your Custom Code (New Snippet)”.

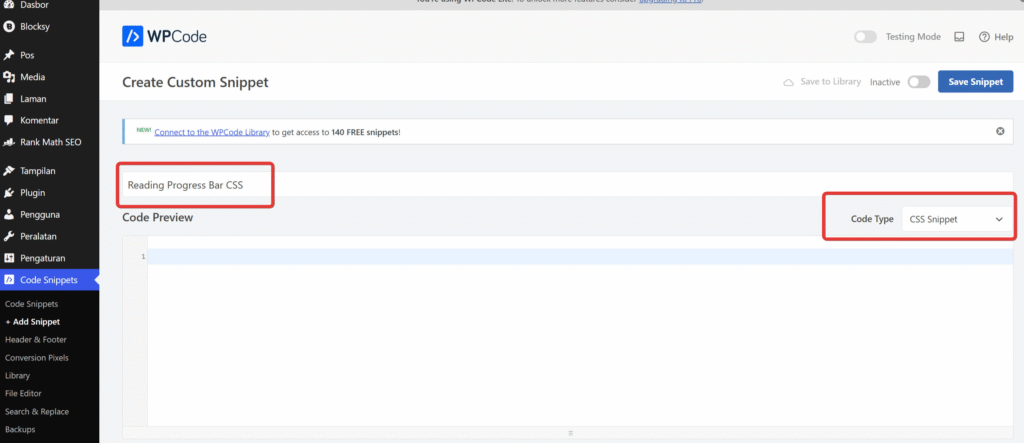
- Pilih jenis snippetnya “CSS”
- Beri nama snippet, misalnya: “Reading Progress Bar CSS”.

3. Masukkan Kode CSS dan JavaScript
a. Kode Snippet CSS
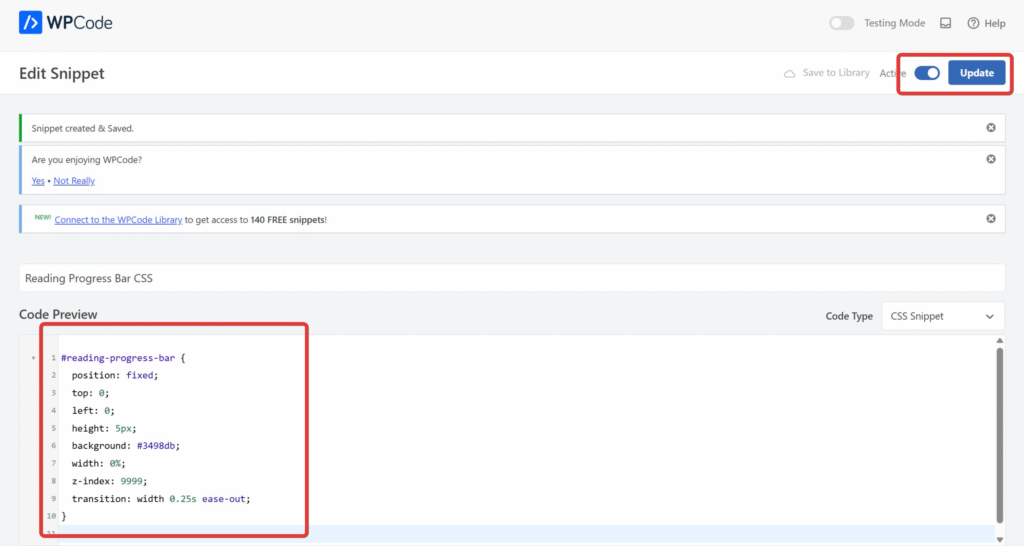
Tambahkan kode CSS berikut ke bagian “Code Preview” dan dan pastikan jenisnya “Code Type” yaitu CSS seperti yang tadi saya katakan, dan silahkan tempelkan kode CSS dibawah ini:
#reading-progress-bar {
position: fixed;
top: 0;
left: 0;
height: 5px;
background: #3498db;
width: 0%;
z-index: 9999;
transition: width 0.25s ease-out;
}Klik Save Snippet dan aktifkan.

b. Kode Snippet JavaScript
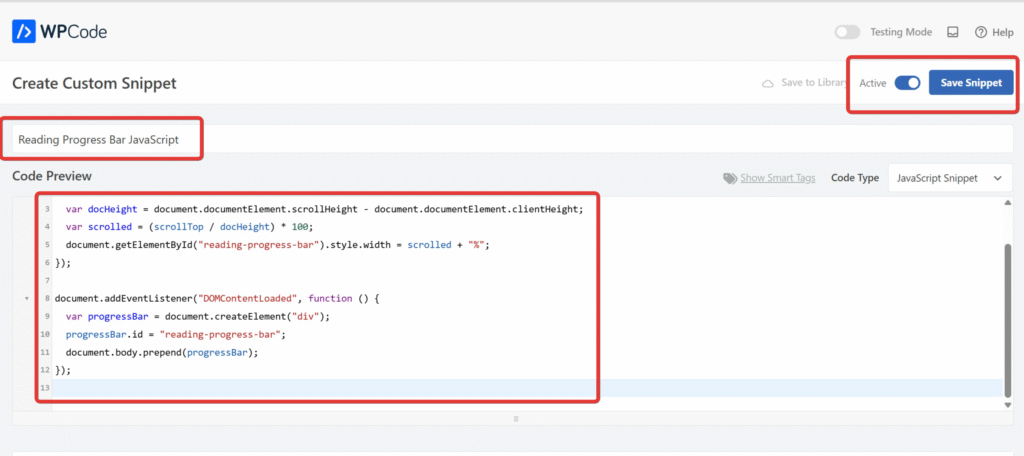
Sekarang buat snippet baru lagi seperti sebelumnya dan kasih nama “Reading Progress Bar JavaScript”, kali ini dengan jenis kode snippetnya “Code Type” JavaScript, lalu masukkan kode berikut:
document.addEventListener("scroll", function () {
var scrollTop = window.pageYOffset || document.documentElement.scrollTop;
var docHeight = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (scrollTop / docHeight) * 100;
document.getElementById("reading-progress-bar").style.width = scrolled + "%";
});
document.addEventListener("DOMContentLoaded", function () {
var progressBar = document.createElement("div");
progressBar.id = "reading-progress-bar";
document.body.prepend(progressBar);
});Klik Save Snippet dan aktifkan.

4. Selesai! Cek Hasilnya
Buka salah satu artikel di websitemu dan scroll ke bawah. Kamu akan melihat progress bar biru di bagian atas halaman yang bergerak sesuai dengan posisi scroll.
Jika masih kurang jelas Anda dapat menonton video tutorial cara menambahkan fitur reading progress bar berikut ini:
Kustomisasi Tambahan (Opsional)
Jika kamu ingin mengganti warna atau tinggi progress bar, kamu bisa ubah bagian ini di CSS:
height: 5px; /* Ubah tinggi */
background: #3498db; /* Ubah warna */Misalnya, ganti warna biru ke merah:
background: #e74c3c;Penutup
Menambahkan reading progress bar dengan WPCode adalah cara yang simpel dan efisien tanpa harus mengotak-atik file tema. Fitur ini bisa menjadi tambahan kecil namun berdampak besar untuk meningkatkan pengalaman pembaca dan waktu tinggal di halaman.
Selamat mencoba! Jika kamu punya pertanyaan atau ingin request tutorial lainnya, tulis di kolom komentar ya!